Comprehensive Guide to WordPress Website Development
Developing a WordPress website is a sequential process that requires careful planning, thoughtful execution, and consistent maintenance to ensure it meets the needs of users and achieves its intended goals. This involves a series of clearly defined stages, including planning, designing, content creation, optimisation, and ongoing maintenance. Each stage plays a crucial role in building a website that is not only visually appealing and functional but also secure, high-performing, and engaging for its target audience. By incorporating the right plugins and tools during these stages, you can effectively enhance your website’s capabilities and ensure that it delivers a seamless experience to its visitors.
Focus on these critical stages and leverage the recommended plugins to build a WordPress website that stands out in the competitive digital space and consistently delivers exceptional results.
-
What makes Fastdot.com such a great WordPress hosting provider:
Fastdot.com specialises in WordPress hosting and is highly regarded for its streamlined installation processes, robust and secure infrastructure, and round-the-clock expert support. This makes it an excellent choice for both beginners and experienced developers looking to ensure a reliable hosting environment for their WordPress websites. -
WordPress – Digital Experiences, Re-imagined:
In today’s rapidly evolving digital landscape, WordPress has emerged as a powerful and versatile platform, serving as a cornerstone for creating innovative and adaptive digital experiences. Initially launched in 2003 as a straightforward blogging tool, WordPress has evolved into a comprehensive content management system (CMS) that powers over 40% of all websites worldwide, demonstrating its adaptability and scalability for various online applications. -
How to Optimize Your Images to Speed Up WordPress:
Image optimisation involves reducing the file size of images without compromising their visual quality. This process is essential for enhancing your website’s loading speed, which directly improves user experience and boosts your search engine rankings. Implementing effective image optimisation techniques can significantly enhance the overall performance of your WordPress site. -
The Importance of WordPress Design:
WordPress, which powers over 40% of websites globally, plays a pivotal role in shaping modern digital experiences. Whether you are building a personal blog, a corporate website, or a complex e-commerce platform, the design choices you make will directly influence user engagement, brand perception, and conversion rates, making thoughtful design an integral part of the development process. -
MediaWiki on Fastdot: The Leading Australian Hosting Provider:
MediaWiki is an open-source platform renowned for powering Wikipedia. It enables users to create, edit, and manage large-scale collaborative projects and knowledge bases. When hosted on Fastdot, users benefit from a reliable infrastructure, ensuring that their MediaWiki projects run smoothly and securely. -
WordPress Hosting on Fastdot – Australia’s Leading Hosting Provider:
Fastdot stands out as one of Australia’s premier web hosting providers, offering robust, high-performance solutions specifically tailored for WordPress sites. Their advanced infrastructure, unparalleled security features, and expert support team ensure that your WordPress website operates efficiently and securely, no matter its size or complexity. -
Prestashop eCommerce Hosting – Australia’s Leading Hosting Provider:
PrestaShop is an open-source eCommerce platform trusted by over 300,000 online stores worldwide. It offers advanced functionalities such as product management, integrated payment gateways, SEO tools, and a rich ecosystem of themes and modules. When hosted on Fastdot, PrestaShop empowers businesses to create highly customisable and scalable online stores. -
How to Register a Domain Name:
Registering a domain name is one of the most critical steps in establishing an online presence, whether it’s for a personal project, a small business, or a larger organisation. This comprehensive guide walks you through the process of securing a domain name, ensuring that your website has a unique and memorable address on the internet. -
Flickr Group Feature – Challenge Accepted!:
This article highlights the unique dynamics of popular Flickr groups like Macro Mondays, where a shared focus and strong moderation foster vibrant online communities. Such groups demonstrate how collaboration and shared goals can create engaging and successful digital spaces.
5. How to setup product attributes in PrestaShop
Attributes are used to describe the features of a product and help your customers easily find what they want.
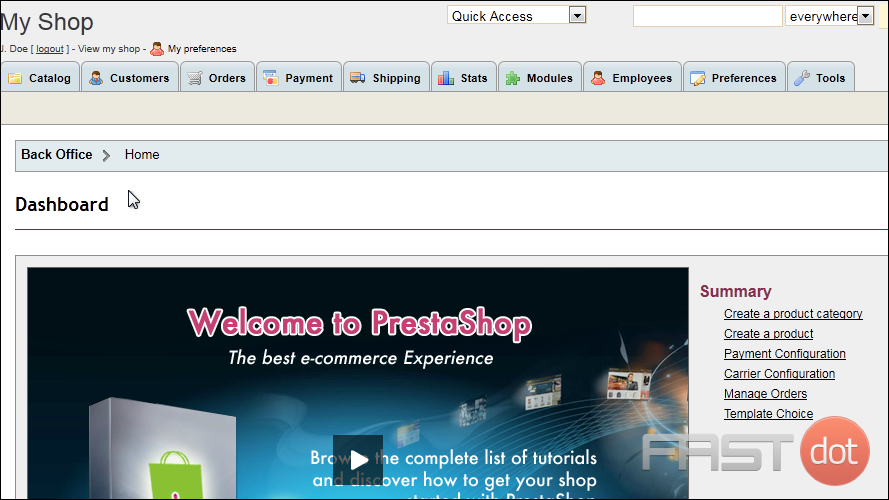
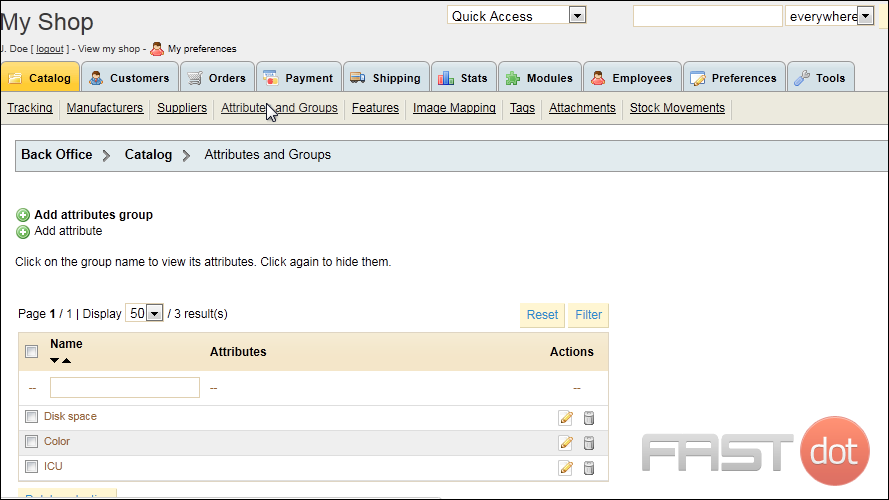
1) First, add an attribute group by going to Catalog.
2) Then click Attributes and Groups.
3) Click Add attributes group.
4) Type a Name for this group.
5) Type the Public Name which is what your customers will see.
6) Click Save.
Now let’s create a new attribute for the group.
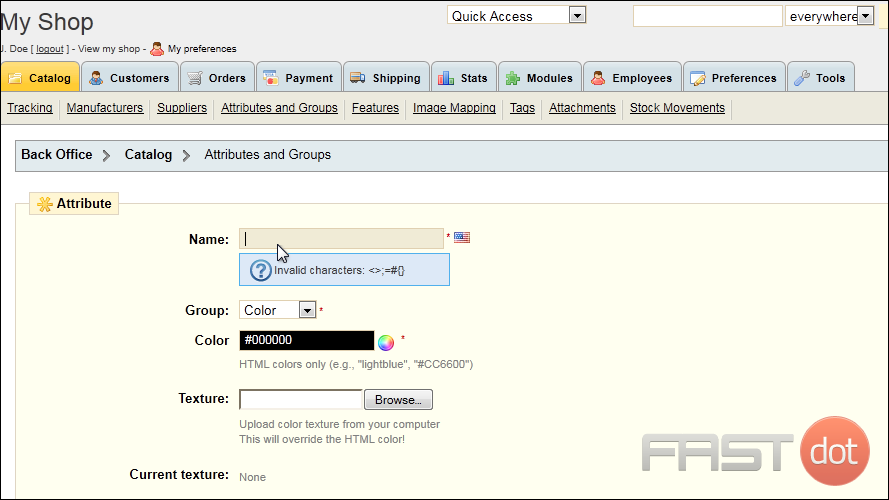
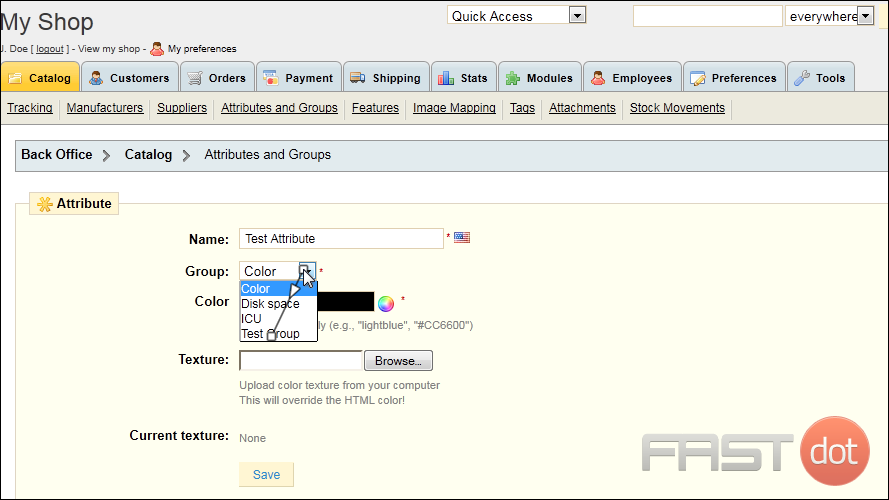
7) Click Add attribute.
8) Type the attribute’s Name.
9) For the Attribute Group, select the new group we created.
10) Click Save.
That’s it! Now you know how to add attributes and attribute groups in PrestaShop.
How to Set Up Product Attributes in PrestaShop
Step 1: Access the Attributes and Features Section
- Log in to your PrestaShop admin panel.
- In the left-hand sidebar, navigate to Catalog and then click on Attributes & Features.
Step 2: Add a New Attribute
- Click on the Attributes tab if it’s not already selected.
- Click on the Add new attribute button at the top right corner.
- Fill in the following information for the new attribute:
- Name: Enter the name of the attribute (e.g., “Color”, “Size”).
- Public Name: Enter a name that will be displayed to customers on the product page.
- Attribute Type: Select the type of attribute from the dropdown menu (e.g., “Drop-down list”, “Radio buttons”, “Color”).
Step 3: Add Attribute Values
- After creating the attribute, go back to the Attributes & Features page.
- Click on the Values button next to the attribute you just created.
- Click on the Add new value button at the top right corner.
- Fill in the following information for each value:
- Attribute: Ensure the correct attribute is selected.
- Value: Enter the specific value (e.g., “Red”, “Blue” for Color; “Small”, “Medium” for Size).
- Color: If the attribute is a color, you can select a color or enter the hexadecimal code.
- Click Save to add the value. Repeat this process for all values you need to create.
Step 4: Assign Attributes to Products
- Go to Catalog > Products in the left-hand sidebar.
- Select the product you want to assign attributes to by clicking on its name.
- In the product’s editing page, navigate to the Combinations tab.
- Click on the Add a new combination button.
- Select the attribute values for this combination (e.g., “Red”, “Large”).
- Set additional information for the combination:
- Reference: Enter a unique reference code for the combination.
- Impact on Price: Adjust the price if this combination affects the product price.
- Impact on Weight: Adjust the weight if this combination affects the product weight.
- Quantity: Set the stock quantity for this combination.
- Minimum Quantity: Set the minimum quantity required for this combination.
- Click Save and Stay to save the combination. Repeat this process to create all necessary combinations.
Step 5: Configure Attribute Display on Product Pages
- Navigate to Preferences > Products in the left-hand sidebar.
- Scroll down to the Product Page Configuration section.
- Configure the display settings for product attributes, such as:
- Default Attribute Sorting: Choose how attributes are sorted on the product page.
- Attribute Display Type: Select how attributes are displayed (e.g., dropdown, radio buttons).
Step 6: Test the Attribute Configuration
- Visit the front end of your store and navigate to a product page with attributes.
- Verify that the attributes are displayed correctly and that customers can select different combinations.
- Add products with different attribute combinations to the cart to ensure everything works as expected.
Additional Tips for Managing Attributes
- Bulk Editing: Use bulk editing tools in the admin panel to quickly apply attributes to multiple products.
- Attribute Groups: Organise attributes into groups to make it easier to manage large catalogs.
- Import/Export: Use the import/export feature to manage attributes and combinations in bulk.